
Node.js는 서버, 프레임워크, 프로그래밍 언어가 아닌,
크롬 V8으로 빌드된, Javascript를 실행할 수 있는 런타임 환경입니다.
🔗 접속
https://nodejs.org/ko/download/
들어가기에 앞서 개발환경에 맞는 node.js를 깔아주세요.
$ node -v
$ npm -v위 명령어를 통해 설치된 node, npm 버전을 확인하실 수 있습니다.
- npm node package manager, node.js의 기본 패키지 관리자.
◼️ Typescript 환경 만들기
프로젝트를 설치할 폴더를 만들고 터미널을 열어 아래 명령어를 입력해주세요.
$ npm install -g typescriptnpm을 이용하여 typescript환경을 만들어줍니다.
-g 옵션을 통해 전역으로 설치할 수 있습니다.
◼️ 프로젝트 초기 설정
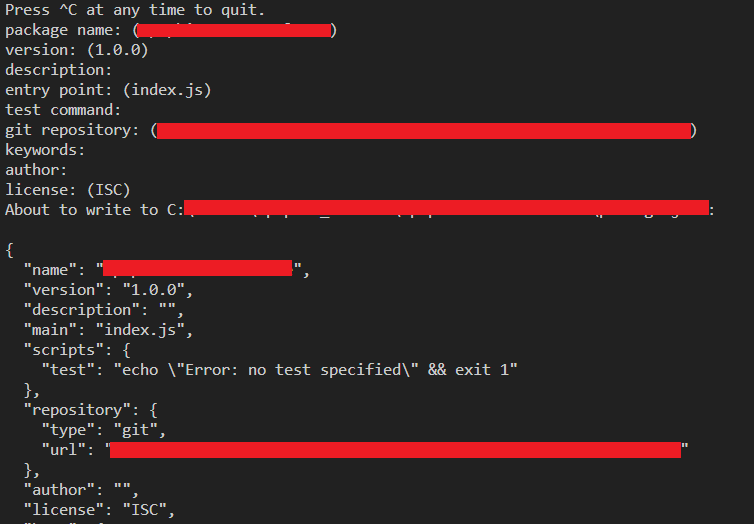
$ npm init명령어를 실행하여 프로젝트 환경설정 파일을 생성해줍니다.
package name, version, description ... 등 옵션 입력이 나오면 모두 엔터를 눌러 디폴드 값으로 설정해 주셔도 됩니다.

실행 후 package.json 파일이 생성되는 것을 확인할 수 있습니다
프로젝스 시작 포인트는 index.js가 기본값입니다.
- package.json 프로젝트, 모듈 간의 의존성을 관리하는 문서.
◼️ Typescript 모듈 추가하기
$ npm add typescript ts-node --dev
$ npm add @types/node --dev추가적으로 typescript 사용에 필요한 모듈들을 npm 명령어로 다운로드하여줍니다.
- --dev devDependencies 추가
◼️ Typescript 초기 설정하기
$ tsc --initnpm init과 마찬가지로 해당 명령어를 통해 typescript 컴파일러 설정 파일(tsconfig.json)을 추가해줍니다.
추가된 tsconfig.json 파일은 많은 옵션들이 있는데 필요한 옵션만 간략하게 설정하여 사용할 수 있습니다.
{
"compilerOptions": {
"target": "es6",
"allowSyntheticDefaultImports": true,
"experimentalDecorators": true,
"emitDecoratorMetadata": true,
"forceConsistentCasingInFileNames": true,
"skipLibCheck": true,
"moduleResolution": "node",
"module": "commonjs",
"pretty": true,
"sourceMap": true,
"outDir": "./dist",
"allowJs": true,
"noEmit": false,
"esModuleInterop": true,
"typeRoots": ["./src/types/express.d.ts", "./node_modules/@types"]
},
"include": ["./src/**/*"],
"exclude": ["node_modules", "tests"]
}- target 트랜스파일 할 대상 js 버전
- module 동작 대상 플랫폼을 구분해 맞는 모듈 방식으로 컴파일함
- moduleResolution module의 값이 node.js에서 동작함을 의미
- outDir 트랜스 파일 저장 디렉토리
등의 설정들이 있습니다.
◼️ 프로젝트 설정 및 모듈 다운로드
package.json을 통해 추가적인 설정을 합니다.
{
"name": "프로젝트 이름",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "ts-node src",
"build": "tsc && node dist",
"test": "nodemon"
},
"dependencies": {
"@types/node": "^17.0.23",
"ts-node": "^10.7.0",
"typescript": "^4.6.3",
"@types/express-serve-static-core": "^4.17.28",
"aws-sdk": "^2.1057.0",
"axios": "^0.24.0",
"bcryptjs": "^2.4.3",
"cors": "^2.8.5",
"dotenv": "^8.6.0",
"express": "^4.17.1",
"express-validator": "^6.10.0",
"gravatar": "^1.8.1",
"jsonwebtoken": "^8.5.1",
"moment": "^2.29.1",
"mongoose": "^6.2.2",
"mongoose-validator": "^2.1.0",
"multer": "^1.4.2",
"multer-s3": "^2.9.0",
"pg": "^8.7.1",
"pg-hstore": "^2.3.4",
"reflect-metadata": "^0.1.13",
"request": "^2.88.2"
},
"devDependencies": {
"@types/bcryptjs": "^2.4.2",
"@types/express": "^4.17.11",
"@types/mongoose": "^5.11.97",
"@types/mocha": "^9.0.0",
"@types/node": "^14.18.5",
"@typescript-eslint/eslint-plugin": "^4.28.1",
"@typescript-eslint/parser": "^4.28.1",
"eslint": "^7.32.0",
"eslint-config-prettier": "^8.3.0",
"eslint-plugin-import": "^2.23.4",
"eslint-plugin-prettier": "^3.4.0",
"mocha": "^9.1.4",
"nodemon": "^2.0.15",
"prettier": "^2.3.2",
"prettier-eslint": "^12.0.0",
"ts-node": "^9.1.1",
"typescript": "^4.5.4"
},
"author": "",
"license": "ISC"
}
실제 제가 사용했던 package.json 파일입니다.
- scripts를 추가하여 시작 명령어를 추가해줄 수 있습니다.
- "dev": "ts-node src", typescript 개발 시에는 ts-node를 사용합니다.
모듈 다운로드
$ npm install 모듈이름위의 명령어를 통해 모듈을 추가해줄 수 있습니다.
추가된 모듈은 package.json과 package-lock.json 파일에 자동으로 추가됩니다.
$ npm install
위의 명령어를 통해 package.json에 기입되어 있는 모든 모듈을 한 번에 다운로드할 수 있습니다.
◼️ 프로젝트 Entry Point(index.js)
index.js(index.ts) 파일을 통해 프로젝트를 시작합니다.
index 파일을 작성해줍니다.
import express from "express";
import router from "./router";
import connectDB from "./loader/db";
const app = express();
// Connect MongoDB
connectDB();
app.use(express.urlencoded());
app.use(express.json());
// Port Host
const PORT: number = parseInt(process.env.PORT as string, 10) || 5000 || 8080;
// route
app.use("/", router);
// error handler
app.use(function (err, req, res, next) {
...
});
const server = app
.listen(PORT, () => {
console.log(`Hello, ${PORT}`);
})
.on("error", (err) => {
console.error(err);
process.exit(1);
});
server.timeout = 1000000;
◼️ 프로젝트 실행
$ npm run dev스크립트에 등록된 명령어로 프로젝트를 실행할 수 있습니다
* 사용되는 모듈은 모두 npm i 명령어로 다운로드하여야 오류가 나지 않습니다!


